
這次的漢堡選單練習,是要讓選單在手機頁面時加上 JS,讓選單有互動的效果,
所以需要了解一點 jQuery 的運作方式,可以去找一下相關資料,或許可以也可以來這邊看一下課程
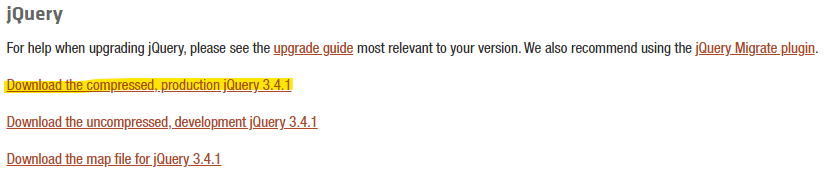
首先我們要先載入 jQuery 的程式碼與壓縮檔,
可以到 jQuery 網頁上下載,找到 Download the compressed, production jQuery 3.4.1 點選另存連結(如下圖)
就可以下載到電腦,在漢堡選單的資料夾中,開立一個新的資料夾,名稱設定為 js,
(如下圖)
把這個存下來的連結放在裡面,並且在編輯器中在新增一個 all.js,等等 jQurey 所寫的編譯的內容就會在這次的漢堡選單專案中執行囉~~
這次 HTML 上有一點更動,請見下方程式碼
首先要在 head 裡面加上 script 標籤,導入 jQuery 的壓縮檔,如下方
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/all.js"></script>
這次在 HTML 中有新增加一個 class 名稱,
<ul class="menu burgar_btn"> (新增 class)
<li><a href="#">選項</a></li>
<li><a href="#">選項</a></li>
<li><a href="#">選項</a></li>
<li><a href="#">選項</a></li>
<!-- class 加上 burgar_btn 讓在載具時,可以點選 -->
</ul>
<a href="#" class="cartBtn"> <i class="fas fa-shopping-cart">購物車</i></a>
<a href="#" class="burgar_btn">
<i class="fas fa-bars"></i>
</a>
<!-- 漢堡選單使用-->
SCSS 增加在menu這個 class 比較多,如下方程式碼
.menu {
float: right;
li {
float: left;
a {
font-size: $font-m;
padding: 17px 20px;
line-height: 50px;
// 優化的內容寫在a連結裡面
&:hover {
background-color: $primary-color;
color: #06232e;
}
// 只要寫 hover 的效果就好
}
}
@include pad {
// 在 pad 尺寸中執行以下內容
max-height: 0px;
// 隱藏選單高度
overflow: hidden;
// 在 pad 上隱藏選單
transition: max-height 1.5s;
// 選單下拉時的時間
position: absolute;
z-index: 100;
top: 53px;
left: 0;
right: 0;
// 用絕對定位在 header 的 menu 上面
// 因為 header 的高度為 50px,下方線條為 3px,所以要超過 50px 的高度
// 左右推開變成滿版
background: #06232e;
// 使用背景色才不會突兀
li {
float: none;
// 讓選單的 float 移除
border-bottom: 1px dashed $primary-color;
// 使用 dashed 虛線
a {
display: block;
// 在載具中佔滿空間
transition: all 0.3s;
// 滑過去的時候有秒差效果
text-align: center;
// 讓文字置中
&:hover {
background: $primary-color;
color: #06232e;
}
}
}
}
}
.burgar_btn-show .burgar_btn {
max-height: 500px;
}
// JS 點擊後會在 body 產生新的 Class 名稱
漢堡選單這邊設定,是在 PC 螢幕底下不要顯示 fontawesome 的圖示,並不是 class 本身,
這邊我之前搞錯,結果變成選單在 PC 螢幕底下也無法顯示,
也因為再 HTML 裡面有設定兩個 class 名稱, <ul class="menu burgar_btn"> ,
所以如果也在這邊寫上效果,會影響 PC 時的呈現喔~!!
.burgar_btn {
.fa-bars {
display: none;
// PC 時不顯示
}
@include pad {
display: block;
// 在 pad 螢幕解析度以下顯示
color: $primary-color;
font-size: $font-l;
float: right;
margin-right: 1em;
line-height: 50px;
.fas {
display: block;
line-height: 50px;
// 在 pad 螢幕解析度以下顯示漢堡選單
}
}
}
這樣漢堡選單在 pad 尺寸以下就可以有這樣的效果囉~
可以看一下 codepen ,玩一下效果
https://codepen.io/hnzxewqw/pen/QWWGdmR
